Project information
- GitHub URL: Just Stream It
- create date: May 12, 2023
- evaluation date: June 9, 2023
- Skills:
Python
Git
GitHub
SQLite
JavaScript
jQuery
HTML5
CSS3
REST API
Introduction
This project was to develop an engaging front-end web application that dynamically interacts with a REST API, allowing users to explore and view detailed information about different movies in real time. The project aimed to replicate the look and feel of the popular streaming service Netflix, providing a modern interface for browsing different movie categories, highlighting top-rated films and offering interactive features such as modal windows for additional details.
Project Highlights:
-
- Carousel Design: Created a responsive CSS carousel to showcase movies grouped by category, each containing seven films.
- Modal Windows: Developed interactive modal windows using JavaScript to display detailed movie information.
- Async API Integration: Implemented asynchronous data fetching from a REST API using
fetchandasync/await. - Dynamic Navbar with jQuery: Used jQuery to make the navigation bar dynamic and responsive to user interactions.
- Responsive Layout: Styled the entire website to ensure a consistent and engaging user experience across various screen sizes.
- Vanilla JavaScript: Applied Vanilla JavaScript for most dynamic behaviors, focusing on fundamental JS concepts.
This project demonstrates my ability to create visually appealing and interactive front-end applications using modern web technologies. It combines responsive design, dynamic content loading and user-friendly navigation to provide a smooth and engaging browsing experience, demonstrating my ability to build client-side interfaces that interact seamlessly with REST APIs.
Competences
-
- create a Front end Website and take data of an API REST
- usage of Vanilla JavaScript and jQuery
- CSS carousel with different categories for the pictures and modal windows for the details of the movies
- asyncronos functions
Learning Experience
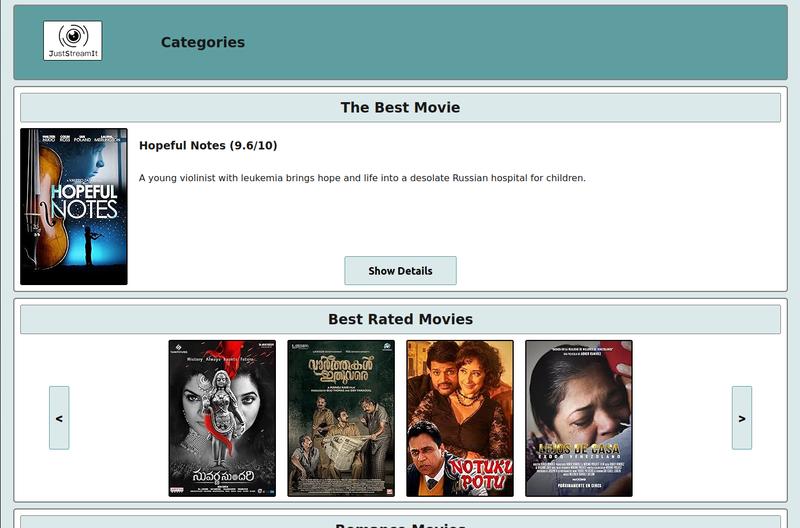
1. Dynamic User Interface with Carousel and Modal Windows
One of the primary features of this website is a carousel that displays movies grouped into different categories, providing a visually appealing and user-friendly browsing experience. Each category showcases seven movies at a time, allowing users to scroll through them seamlessly. This carousel was built using Vanilla JavaScript and styled with CSS to ensure smooth transitions and a responsive layout. When a movie thumbnail is clicked, a modal window appears, displaying detailed information about the selected film, including its description, genre, release date, and ratings.
Category Sections:
-
-
- The first section prominently features the highest-rated film across all categories.
- Subsequent sections contain carousels for genres like Action, Comedy, Drama, and more.
-
2. Asynchronous Data Fetching from REST API
To populate the carousel and modal content, I used asynchronous functions in JavaScript to interact with a REST API that provides movie data. By leveraging the fetch API and async/await syntax, the website can retrieve data from the backend in real-time without disrupting the user experience. This approach allows for non-blocking operations, ensuring that the content loads efficiently and dynamically updates as new films are added to the database.
3. Combining Vanilla JavaScript and jQuery
For this project, I used a combination of Vanilla JavaScript and jQuery to implement various front-end functionalities. While Vanilla JavaScript was employed for most of the dynamic behaviors and API interactions, I used jQuery to handle specific UI elements like the dynamic navbar. The navbar adjusts its contents based on the user’s interactions, enhancing navigation and providing quick access to different sections of the website.
During my development process, I revisited jQuery concepts that I had previously learned in a 2019 Bootcamp. This allowed me to refresh my understanding of jQuery’s syntax and utility, which I successfully applied to the dynamic components of the navbar.
4. Responsive Layout and CSS Styling
The design of the website closely follows a Netflix-inspired mock-up, featuring a sleek, dark theme with intuitive navigation and visually appealing movie sections. I utilized CSS extensively to style the carousels, modals, and movie thumbnails, ensuring that the interface is both responsive and visually engaging across different devices. The CSS carousel supports smooth transitions between movies, creating a seamless user experience as they explore various categories.
5. Modal Windows for Detailed Movie Information
Each movie displayed in the carousel is interactive. When clicked, a modal window pops up, showing additional information such as a detailed description, director, cast, genre, release date, and ratings. The modals are dynamically populated using JavaScript, pulling data from the REST API to provide an immersive and informative view of each film. This feature enriches the user experience, allowing for deeper exploration of movies without leaving the main interface.
6. Learning Experience with Vanilla JavaScript
While implementing this project, I expanded my knowledge of Vanilla JavaScript. Initially, I assumed it was just another library or framework, but I soon realized that it refers to using pure, unadulterated JavaScript without any additional libraries. This project gave me the opportunity to deepen my understanding of JavaScript fundamentals and apply them in a practical context, enabling me to build complex UI components and handle asynchronous API interactions with confidence.