Project information
- GitHub URL: ToDoro
- create date: Sept. 26, 2022
- Skills:
Python
Django
Git
GitHub
SQLite
HTML5
CSS3
Create, Read, Update, and Delete operations (CRUD)
Bootstrap
Introduction
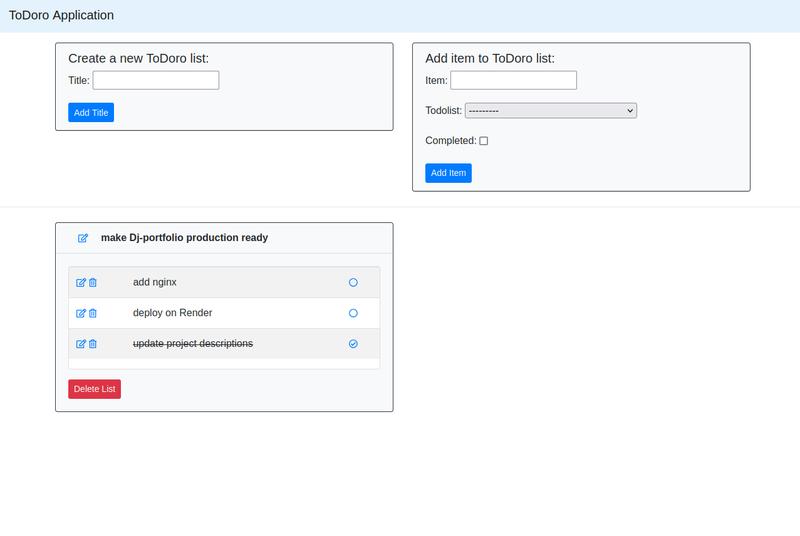
ToDoro is a Django-based to-do list application designed for efficient task management, enabling users to keep track of their daily activities and mark tasks as completed. The project incorporates a simple and clean interface built using Bootstrap 4, along with powerful backend functionalities using Django’s framework for handling CRUD operations (Create, Read, Update, Delete).
Project Workflow:
The application’s views are structured using FBVs for simplicity, allowing for easy understanding and future modifications. The following core views have been implemented:
-
- Home View: Displays the list of all tasks, categorizing them as “Pending” or “Completed”.
- Add Task View: Allows users to create new tasks using a form that captures the task’s essential details.
- Edit Task View: Enables users to update existing task details.
- Delete Task View: Confirms and deletes tasks, with a success message upon completion.
- Mark as Done View: A custom view to change the status of a task to “Done”, moving it to the completed list.
This project is a great example of using Django’s core features along with Bootstrap 4 to create a fully functional, user-friendly to-do list application. With CRUD operations at its core, success messages for feedback, and visually appealing icons, ToDoro provides a seamless task management experience for users.
Competences
-
- Boostrap4
- CRUD
- function-based views (FBV)
- ModelForm
- success messages
- icons
Learning Experience
1. Bootstrap 4 for Responsive UI
The front-end of the application is styled with Bootstrap 4, providing a polished and intuitive user interface. The layout includes modern design elements, such as responsive buttons, modals, and form elements, making it easy for users to navigate and interact with the app across different devices. Bootstrap icons are used throughout the application to enhance the visual appeal and indicate task statuses (e.g., check marks for completed tasks, pencil icons for editing, and trash icons for deletion).
2. CRUD Functionality with Django’s Function-Based Views (FBV)
ToDoro implements function-based views (FBVs) to handle the core CRUD operations:
-
- Create: Users can add new tasks with details such as task title, description, and due date.
- Read: All tasks are displayed in an organized manner, showing pending and completed tasks separately.
- Update: Users can update task details, such as modifying the title, changing the description, or adjusting the due date.
- Delete: Unwanted tasks can be permanently removed from the list with a single click.
Each view function in the project is purposefully structured to handle a specific part of the CRUD cycle, ensuring the app’s operations are straightforward and maintainable.
3. ModelForm for Simplified Forms and Validation
The project utilizes Django’s ModelForm class to automatically generate forms for creating and updating tasks based on the underlying Task model. This approach reduces boilerplate code and ensures that the form fields are always in sync with the model, making form handling and validation easy and efficient.
4. Success Messages for User Feedback
To enhance the user experience, success messages are displayed when specific actions are successfully completed, such as adding a new task, updating a task’s details, or deleting a task. These messages provide immediate feedback to the user, confirming that their action was processed successfully. For example, after marking a task as done, a message like “Task marked as completed!” appears at the top of the page, making it clear that the task status has been updated.
5. Icons for Improved Usability and Visual Cues
The app leverages Bootstrap icons to visually indicate different actions available for each task. Icons such as:
-
- A check mark for marking a task as completed.
- A pencil for editing task details.
- A trash can for deleting tasks.
These icons provide intuitive visual cues for users, making the interface more user-friendly and accessible.